
Repository를 생성해 작업하다보면 README.md 파일을 수정해야할 경우가 무조건 생긴다.

폴더에서 README.md 파일을 VSCode나 원하는 에디터로 열어서 수정하면 되는데 한가지 문제점이 있었다.

위처럼 새로운 글을 작성하고 수정을 해도 확인할 방법이 없다는 것..
따로 사이트에 코드를 붙여 넣어서 확인해도 되고 github에 push한 후에 확인해도 되지만 막상 올리고 나면 맘에 안드는 경우가 있고 사이트에 코드를 넣는 경우 매번 옮겨 적어야하는 불편함이 있었다.
이럴 때 필요한게 VSCode의 EXTENSIONS이다.

VSCode의 왼쪽을 보면 EXTENSIONS라는 탭이 있는데 이를 클릭하고 검색창에 auto-open Markdown을 검색한다.
그러면 위의 사진처럼 흰색의 아이콘을 가진 확장프로그램이 있다. 이를 Install하여 설치한다.
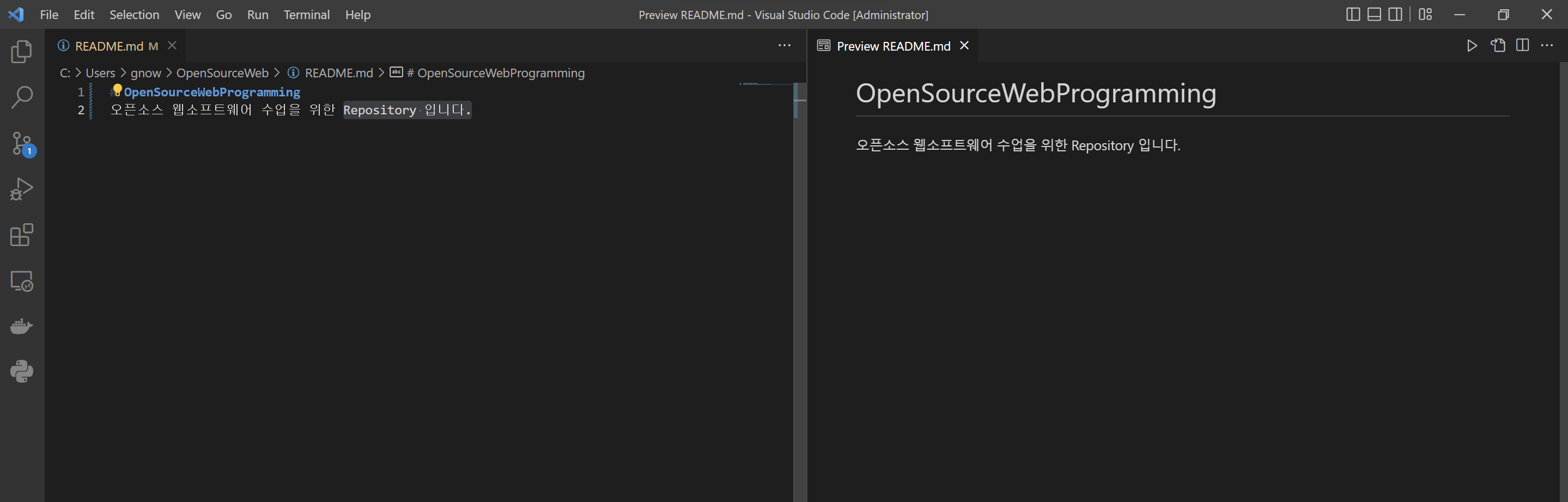
설치가 완료되면 자동적으로 작성하던 .md파일 옆에 사이드로 결과창이 뜨게 된다.

만약 preview 창을 닫았다면 ctrl + shift + p를 통해 커맨드 창을 실행시킨 후 아래와 같이 입력하면 다시 실행시킬 수 있다.

여기서 Markdown: Open Preivew와 Markdown: Open Preview to the Side 가 있는데
전자는 새로운 탭에 전체로 결과를 보여주는 것이고 후자는 위의 사진처럼 반 나눠서 사이드에 보여지게 된다.
취향에 맞춰 고르면 된다.
커맨드 창으로 실행하는 방법 외에도 위에서 볼 수 있듯이 Ctrl + k v 를 입력하면 된다.
주의해야할 점은 Ctrl + k + v 가 아닌 Ctrl + k를 먼저 누른뒤 손을 떼고 v를 입력하는 것이다.

위처럼 작성하면 바로바로 수정되어 변하는 것을 확인할 수 있다.